Har du någon gång funderat över vilka enheter dina användare använder? Genererar desktop-användaren mer värde än smartphone-användaren? Kan du se ett mönster i hur olika enheter kombineras i interaktionen med din verksamhet? Du kan nu göra din analys av besökare enklare, roligare och smidigare – med en endaste kodrad. Jag ska berätta hur!
Google Analytics har sedan Universal Analytics begynnelse genererat ett Client-ID genom Measurement Protocol, för alla de användare som besöker din sajt. Detta Client-ID är inget du får tillgång till, informationen som GA (Google Analytics) besitter är deras och enbart deras att tillgå. Du vet idag mycket om dina besökare men långt ifrån all den användarcentrala mätning som nu går att få i Cross Device Measurement.
Med hjälp av den nya funktionen i Universal Analytics kan du skriva över identifieringens standardbeteende för att använda din egen identifiering. Metoden som GA tagit fram för att tillföra mer och bättre information om dina användare kallas för User-ID, ett ID som du själv matar in från känd kunddata och som de mappar mot sitt befintliga Client-ID. Låter det som hjärnforskning? Absolut inte, låt mig förklara mer ingående.
Använda User-ID för att förstå Cross Device Measurement
De användare som på din sajt någon gång försett dig med identifierbar information såsom e-postadress, namn, telefonnummer etc, har registrerat sig mot din sajt och kan för enkelhetens skull benämnas dina INLOGGADE användare. Där har du alltså den identifiering som behövs för att kunna skapa och sedan mappa ditt User-ID mot GA. Notera att det alltså är du som konverterar din kunddata till det ID som laddas upp i GA.
Observera att du inte får ladda upp data som för Google är möjligt att personidentifiera. Hasha istället din kunddata (e-postadresser etc) till unika ID-nummer (User-ID).
Tekniken baseras på att du flyttar ditt User-ID från din databas till din sajt – där användaren interagerar med ditt content. Du måste alltså skapa en kod som hämtar ID till din databas för att sedan flytta det till sajtservern och för att slutligen placera det i GA’s tracking code som visas på sajten. Jag beskriver nedan hur du gör.
Varför behöver jag User-ID?
Så snart du har ditt User-ID på plats kan du nu särskilja de INLOGGADE besökarna från ALLA besökare, du kan alltså separat analysera de som tillför dig värde – det segment av besökare som interagerar med din verksamhet över en eller flera enheter. I Google Analytics hierarki har du ett eller flera Properties och under varje Property adderar du en eller flera Views. Så snart du implementerat User-ID skapar du en separat View för datan du driver in med User-ID. Där har du sedan ditt verktyg och en översikt över enbart de INLOGGADE användarna – de som tillhandahållits ett User-ID.
Enough talking. Hur gör jag?
En endaste kodrad nämndes, kan det verkligen vara så lätt? Nästan.
- Aktivera User-ID-funktionen för en vald Property
- Addera User-ID-värdet till din databas. För webbsidor innebär detta att modifiera JavaScrips-koden och för mobilapplikationer måste SDK ändras (ropa på din utvecklare).
- Skapa din User-ID View
Låt oss fördjupas i varje delmoment.
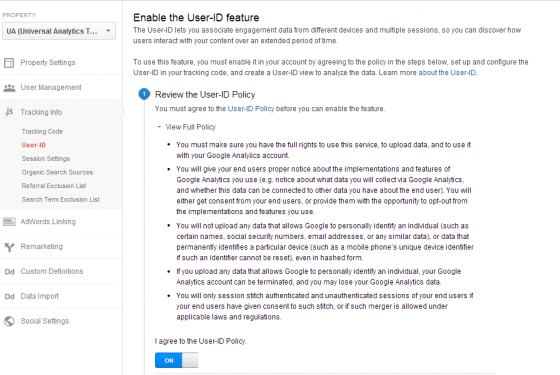
Aktivera User-ID-funktionen
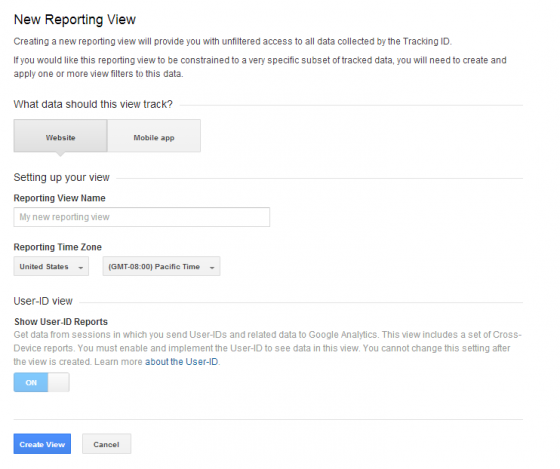
Detta steg går ut på att du noggrant läser igenom villkoren för verktyget och markerar ”ON” för att du accepterar.
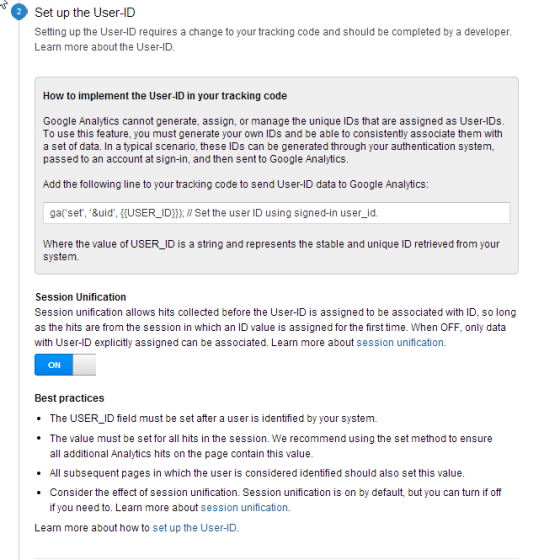
Addera User-ID-värdet
Tid för kodning! Den svåraste delen är att skriva koden som hämtar ditt User-ID från din databas och adderar den till {{ USER_ID }}.
Som nämnts används lite olika kodformat, vi kommer enbart att visa metoden för addering i din JavaScript-kod. För hjälp med andra funktioner, såsom SDK Android/iOS, är du välkommen att kontakta oss.
Addera User-ID i JavaScript-kod för webbsidan
ga('create', 'UA-XXXX-Y', 'auto');
ga('set', '&uid', {{ USER_ID }}); -adderas
ga('send', 'pageview'); -befintlig
Den kodrad som här adderas är ’set’. Observera att User-ID måste anropas INNAN en pageview, trasaction eller ett event etc.
Utöver steget att addera kodraden, måste du i samma moment i GA välja om du vill aktivera Session Unification. Om aktiv innebär det att de hits som registrerats av besökaren (innan inloggning) adderas – om de skett under samma session.
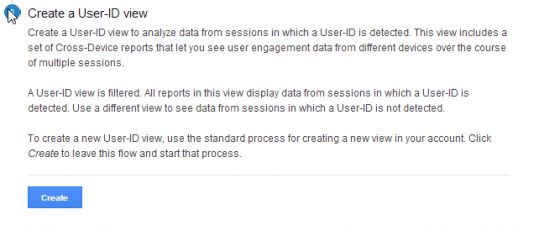
Skapa din User-ID View
Som tidigare skrevs kommer din nya User-ID View bestå av filtrerad data, den visar bara de hits som registrerats av dina INLOGGADE användare – det är således en adderad View till din redan befintliga Standard View som omfattar alla dina besökare. En följd av detta blir att du måste konfigurera inställningar för t.ex. Goals, Filters, Custom Reports, Dashboard osv.
Skapa:
Klart! Vilka rapporter kan jag få?
Innan vi i detalj går in på olika data och figurer som kan ses i verktyget, vill jag bara påminna om segmentet vi analyserar. Intresset ligger hos de INLOGGADE användarna och syftet är att förstå deras beteendemöster och förstå hur de använder och interagerar med din verksamhet. För varje hit som ett User-ID registrerar, grupperas detta och data för antal hits per session kan visualiseras.
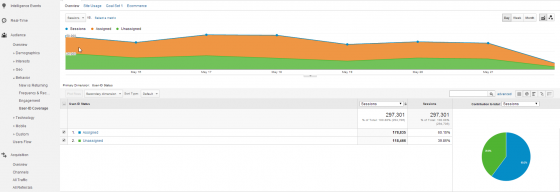
User-ID Coverage
Du kan i din Standard View se hur stor andel av dina besökare som är identifierade med User-ID. Denna andel kommer som oftast att vara låg. Du finner rapporten i User-ID Converage Report.
Under din nyskapade User-ID View, kan du finna de smaskigaste rapporterna. Jag påvisar några och rekommenderar dig att efter du läst, kommenterat och delat, själv mockar runt och undersöka utbudet utifrån ditt intresseområde.
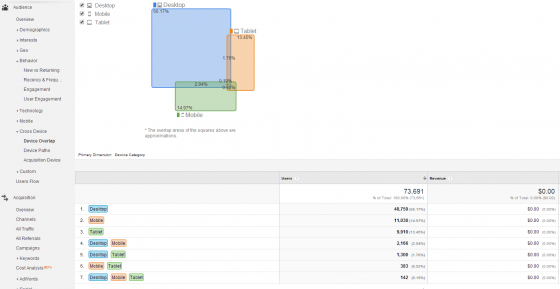
Device Overlap
Rapporten visualiserar i vilken utsträckning dina användare använder olika enheter, hur stor andel som använder bara desktop, hur många som använder desktop och mobiltelefon osv. Du kan under samma rapport även se och dra slutsatser kring hur olika kombinationer av enheter bidrar till dina intäkter.
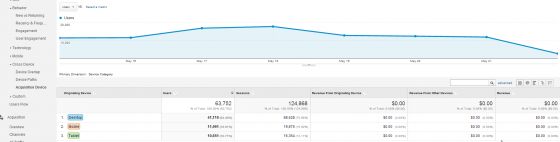
Acquisition Device
Om du är intresserad av att se värdet av dina användare av en specifik enhet, är detta rapporten för dig. Den liknar Overlap Coverage något.
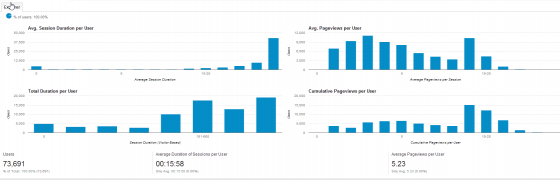
User Engagement
En utstakad graf över dina användares beteende på sin sajt.
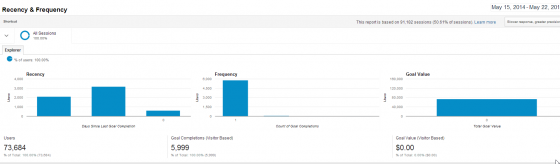
Recency & Frequency
Denna rapport visar i vilken utsträckning dina användare är återkommande, samt i vilket intervall. Det kan för dig vara avgörande att se hur många av dina INLOGGADE användare som besöker din sajt dagligen, veckovis eller månadsvis etc. Använd denna information i analys mot din marknadsföring, riktar du dig mot rätt målgrupp?
Nu kan du få svar på dina så många gånger ställda frågor: Vilka enheter använder mina användare? Vad genererar mest värde? Det du nu istället kan fråga dig är:
Påverkas användarbeteendet av transaktioner, köp och intäkter, baserat på olika enhetskombinationer?
Kan vi dra nytta av en sådan slutsats? Hur påverkar vi användare att följa den trendlinje av enhetskombination som för verksamheten visar vara den mest gynnsamma?
Slutligen, glöm inte att lägga in koden 'set' på alla sidvisningar för alla sidor och tänk på att du behöver mycket trafik och data för att kunna dra slutsatser baserade på rapporter av ditt nya fina User-ID.