Alle har vi dem på siden vår for å få inn kunder eller leads, og vi har alle blitt frustrerte av å fylle dem ut. Nettskjemaene. De laaange, energi- og tidkrevende skjemaene. La oss gjøre dem trivelige, friksjonsfrie – og konverterende!
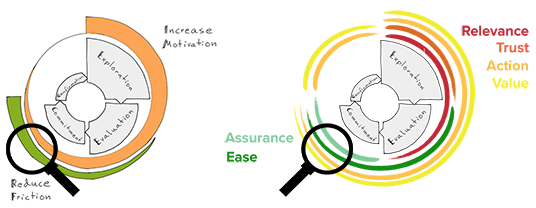
Det å optimalisere nettskjemaene sine handler først og fremst om å redusere friksjonen og gjøre skjemaene mer intuitive. Det kan utledes fra vår metode for når i en kundereise du vil øke motivasjonen, og når du vil redusere friksjon.
Nettskjemaet befinner seg litt uti kundereisen, nærmere bestemt i fasen «commitment» – når du faktisk tar en beslutning om å handle:
I dette innlegget gir vi deg 10 tips til hvordan du kan se over og optimalisere dine skjemaer for først og fremst å redusere friksjonen for dine besøkende. Det gjør du gjennom å forenkle, inngi tillit, tydeliggjøre handling og forklare verdi.
Du får også en liten mobil-bonus i slutten av innlegget (hang in there). Her kommer tipsene!
1.Ha så få felter som mulig
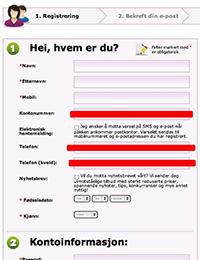
Skjemaer skal aldri få den besøkende til å spørre seg selv «er informasjonen nødvendig?». Dels blir vi usikre når vi blir bedt om å legge igjen personlig informasjon som vi ikke forstår hva skal brukes til, men fremfor alt blir vi lei og driter i å fullføre – i en sammenheng hvor vi er veldig nærme å gjøre det vi fra begynnelsen av hadde som hensikt å gjøre (konvertere).
Et representativt eksempel på dette var da vi arbeidet med forsikringsselskapet Skandia (forsikringsskjemaer er, som du vet, kronglete). Vi stilte spørsmålet «Trenger vi virkelig all denne informasjonen? Ser dere engang på den?» Etter noen samtaler med jurister viste det seg at nei, det var ikke behov for informasjonen … Det ble nok gjort en rekke forandringer, men skjemaoptimalisering var en medvirkende faktor til 222% økning i signup for forsikringer.
Det finnes flere case som bekrefter at færre felter i et skjema kan føre til høyere konvertering. Blivakker.no tok bort 3 av sine 17(!) skjemafelter som de egentlig ikke trengte, og økte med det antallet registrering med 11%.
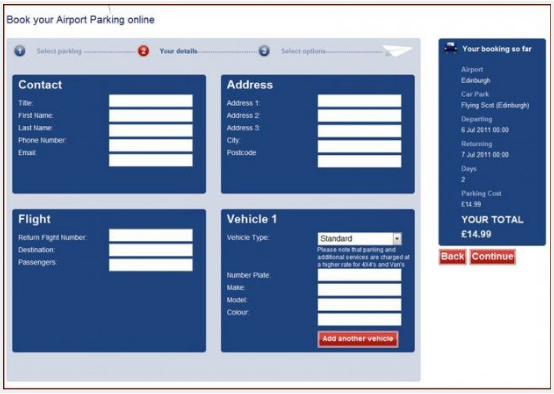
Eller som dette flyselskapet som i en test reduserte sine felter til det absolutt mest nødvendige, og dermed økte antallet besøkende som gikk videre til neste steg med 45% og antallet innsendte skjemaer med hele 35%:
Husk å ikke be om ting du virkelig ikke trenger.
- Ikke be om adressen dersom du ikke skal sende dem noe
- Trenger du å be om personlige opplysninger, informer om hvorfor du trenger dem og hvordan de kommer til å brukes, f.eks. «Vi trenger ditt telefonnummer for å kunne sende deg en SMS når du kan hente pakken din»
- Se over de feltene som ikke er obligatoriske. Trenger ikke-obligatoriske felter å være med?
- Vurder om noen av feltene på passende vis kan samles inn ved en senere anledning.
Neste steg er å starte skjemaet med det feltet som er enkleste å fylle ut for å få i gang og «varme opp» brukeren, og deretter gradvis øke kompleksiteten.
2.Bryt ned lange skjemaer i flere trinn
I de tilfellene hvor du faktisk trenger å ha et langt skjema (we’re looking at you, forsikringsselskaper), vær kreativ og få skjemaene til å FØLES korte. Skal vi bli lurt? Nei, men:
- Ved å gradvis engasjere den besøkende kommer han eller hun til å kjenne motivasjon og den positive følelsen av å være «nesten i mål». Og følelsen av «jeg vil ikke avslutte, for da var det unødvendig å begynne i utgangspunktet».
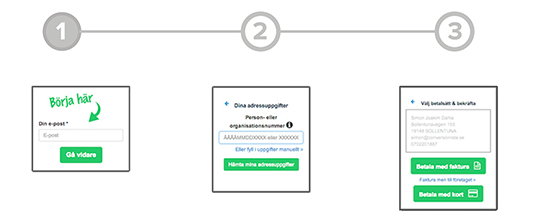
- Du kan også bruke en progress bar for å visualisere hvor mange trinn som er fullført, og hvor mange som er igjen.
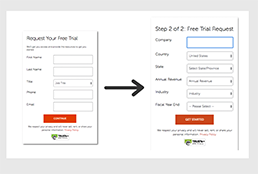
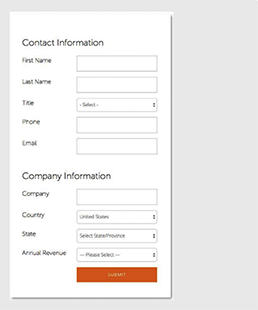
SaaS-bedriften nedenfor ønsket å få flere sign ups til en demo for programvaren deres. De flyttet feltet for bedriftsinformasjon til et separat trinn, og resultatet? 30% flere signups.

Vi gjennomførte et eksperiment med Dagens industri, hvor vi jobbet med nettopp gradvis engasjement og en progress bar. Den endringen ga 29% økning i konvertering (og en bounce rate redusert med 67%). (Les mer om denne casen her).
Lagre det du har begynt på
Besøkende som begynner å fylle ut skjemaet, men ikke fullfører – hva kan du gjøre for dem?
Jo, du kan lagre skjemaet til senere.
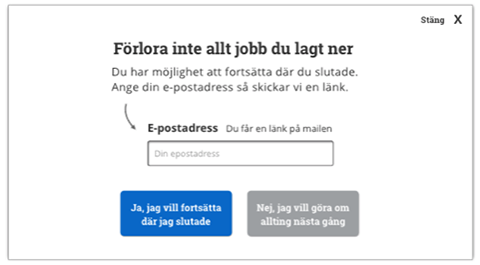
Spesielt om du har skjemaer i flere trinn kan du lagre verdiene du har mottatt og gi personen valget om å komme tilbake for å fullføre (i tilfelle han eller hun forlater det). Dette er spesielt nyttig ved lange søknader, opprettelse av annonser etc. Dette er et eksempel vi har laget for en av våre kunder:
3.Bruk directional og visual cues for å styre brukeren videre
Såkalte «Directional cues» er elementer som er der for å trekke oppmerksomheten mot et annet element på siden. De kan med fordel brukes for å rette fokus mot det første feltet, for å veilede brukeren til å begynne å fylle ut skjemaet. «Visual cues» kan brukes for å styre brukeren fremover/nedover og videre i skjemaet.
Fotnote: Du må ha EN tydelig handling. Hvis skjemaet er den viktigste handlingen på siden, vil du ikke måtte konkurrere med noe annet for å trekke oppmerksomhet mot skjemaet.
Ved hjelp av eyetracking kunne ConversionXL i denne testen se hvordan directional cues med ulik utforming påvirket interaksjonen med skjemaet.
Versjonen med en håndtegnet pil mot første felt sørget for at flest fokuserte på skjemaet, og mindre på teksten. Det skulle også vise seg at dem som under testen ble eksponert for pilene husket skjemaet i etterkant, og visste hvordan de skulle gå frem for å kontakte selskapet under besøket.
Takeaway: Directional cues hjelper brukeren med å se – og ansikter fungerer dårligere enn piler (i dette tilfellet).
4.Unngå flere kolonner
Feltene i skjemaet må følge en vertikal flyt. Flere kolonner bryter den besøkendes vertikale momentum i å flytte seg nedover i skjemaet.
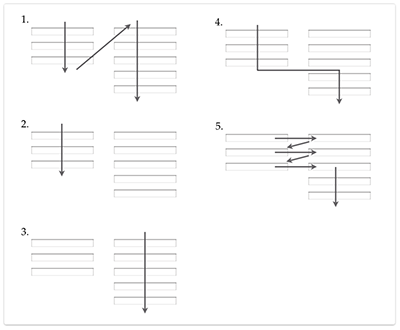
Bruk én kolonne for å unngå risikoen for at brukerne tolker feltene som inkonsekvente og misforstår hvordan feltene henger sammen med hverandre. Nedenfor vises 5 ulike måter å tolke en sekvens med to kolonner på:
Ikke anta at den besøkende forstår hvordan det henger sammen, bare fordi du gjør det. Se f.eks. på denne brukstesten (samt videoen nedenfor 1:10 inn) hvor den besøkende begynte å fylle inn informasjon i den første kolonnen, og deretter fortsetter til kolonne to til tross for et synlig «OR» mellom dem. Først når brukeren kommer ned til «email» i kolonne to innser brukeren at «dette har jeg jo allerede fylt inn» og oppdager at det var unødvendig å fylle inn første kolonne.
5.Plassering av felttitler
Du kan plassere felttittelen din (label) på flere ulike måter, og vi skal vise hvorfor over (top alignment) eller inni (infield top alignment) er å anbefale.
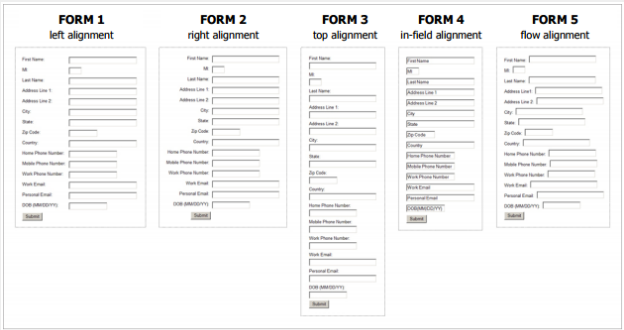
Vi ser på en brukstest utført av Agnieszka (Aga) Bojko og Robert M. Schumacher. I studien testes 5 alternative felttittel-plasseringer:
Resultatet viste ingen større forskjeller i tiden det tok å fullføre skjemaet, MEN:
- Variant 3 (over) viste seg å være mest effektiv, siden den hadde lavest antall fikseringer (dvs. bra visuell scanning).
- Variant 1 og 2 opplevdes som relativt enkle å fylle ut (vi viser imidlertid nedenfor hvorfor dette er mindre effektivt enn når man har tittelen over), mens variant 4 med labels inni feltene opplevdes som vanskeligst. Vi kommer tilbake til hvordan du kan plassere tittelen effektivt inni.
Det ble bekreftet i testen at variant 4 og 5 viste lavere tilfredshet og lav skanningseffektivitet, og for variant 4 også vanskeligheter med å bearbeide skjemaet.
Tittel over
Vi konstaterer at det er viktig at tittelen står nær feltet, slik at det ikke oppstår noen uklarheter rundt hvilken tittel som hører til hvilket felt samtidig som man vil redusere antallet interaksjoner. Dvs., grunnen til at over er bedre enn ved siden av:
Tittel inni, men over skrift
Når du plasserer felttittelen inni feltet kommer du til å skrive over den når du fyller inn tekst. Løsningen kan oppleves som smart i og med at du sparer plass og reduserer lengden på skjemaet … Men det blir ugreit når brukeren får en feilmelding og skal skrive på nytt, men ikke ser hva som skal stå i feltet det gjelder …
Løsningen på dette er i slike tilfeller noe som kalles «Float Label Pattern». Dvs. når du begynner å skrive, så flyttes tittelen opp. Eller å plassere tittelen direkte i feltet, men over der du skal skrive.
6.Bruk smarte skjemaer
Ved å sette cookies på brukere som allerede er identifisert, kan du fylle inn informasjonen du kjenner til på forhånd eller rett og slett ikke spørre etter den igjen. Men i noen tilfeller er det bedre å være åpen om at du faktisk vet hvem brukeren er (dvs. vise ferdig utfylte felter).
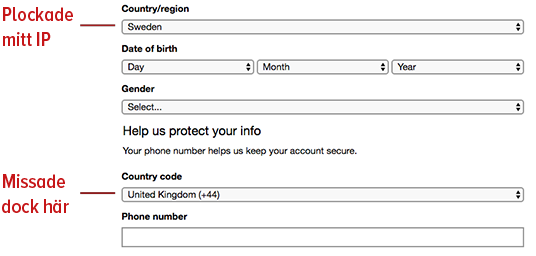
Du kan også ta i bruk kjente data for å beregne noe annet. Har du f.eks. postadressen, så kan du beregne sted. Angir du land, så kan du beregne landskode for telefonnummeret.
Microsoft har delvis klart det:
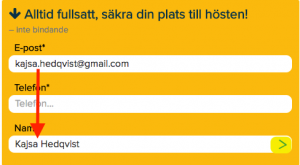
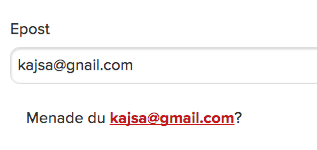
Vi benytter oss selvsagt av denne funksjonen i skjemaet for påmeldinger til vårt kurs Conversion Manager. Når du skriver din e-postadresse plukker vi opp (det antatte) navnet på personen.
7.Dropdowns – Bruk dem på riktig måte
Å bruke dropdown-menyer for å velge sitt svar er noe som ofte forekommer i skjemaer i dag, men ikke anta at alle vet hva de skal gjøre med en dropdown (på samme måte som at man ikke skal anta at alle kan scrolle …).
Formisimo viser her en case med et skjema hvor 65% av de som falt av i skjemaet gjorde det fra et dropdown-felt. Det antas at et problem er at dropdown-menyer gjemmer informasjon som må pakkes opp og sorteres av brukeren for å finne det riktige svaret.
Dropdown kan imidlertid være bra, om de brukes på riktig måte. En retningslinje å benytte seg av er at det ofte er en bra funksjon ved 7-15 svaralternativer.
Brukes det ved for få eller for mange svaralternativer kan det derimot gi en dårlig brukeropplevelse.
For mange svaralternativer
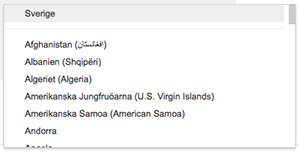
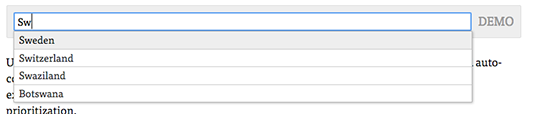
Her man en dropdown med for mange valg, blir det vanskelig for brukeren å scanne og navigere i dem. Man må scrolle, noe som gir en dårlig opplevelse og dårlig oversikt. Et klassisk eksempel på dette er når man skal velge sitt hjemland til f.eks. en levering.
Problemer som kan oppstå:
- Du må bla langt pga. alfabetisk rekkefølge
- Når du kommer til «Swe» innser du at nettopp det lå øverst som det vanligste svaralternativet
Du vet hva landet ditt er, så bruk tekstfelter med auto-complete istedenfor
Baymard har laget en demo på det de anser som et bra alternativ til nettopp country-selector. Test den her.
For få svaralternativer
Når dropdown-menyer har færre enn 7 alternativer lider de av en såkalt «lack of up-front information». Istedenfor to interaksjoner (klikk for å se + klikk for å velge) kan en bedre løsning være å vise alle alternativene direkte i form av:
- Radio buttons (huk av for ditt valg)
- Knapper (trykk på ditt valg)
Se flere gode tips til hvordan du unngår dropdowns her.
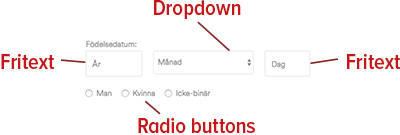
Dropdown-menyer HAR imidlertid en plass i webdesign, men tenk alltid over hvilken informasjon du forsøker å få inn via din dropdown. Overvei om det finnes et bedre alternativ, f.eks. tekstfelt med auto-complete eller radio buttons.
Spotify har skjønt greia:
En god måte å øke brukervennligheten deres på er også å gjøre det mulig å håndtere dropdown-menyen med tastaturet; opp- og nedpiler for å navigere, og enter for å velge riktig alternativ.
8.Positiv validering
Å motivere brukeren til å fortsette å fylle inn skjemaet deres med positiv forsterkning ved fullførte felt er en effektiv metode. Se hvorfor check marks og haker konverterer her.
For å forsikre brukeren om at han eller hun holder på å gjøre noe bra, kan du med fordel legge dette til skjemaet:
✔️Social proofs
✔️USP-er
✔️Bekreftelser for å unngå at brukeren blir usikker, f.eks. ved å forklare hvorfor du trenger informasjonen de legger igjen, samt at den er i sikre hender.
✔️En link til policy rundt personopplysninger kan i noen tilfeller også være en god idé
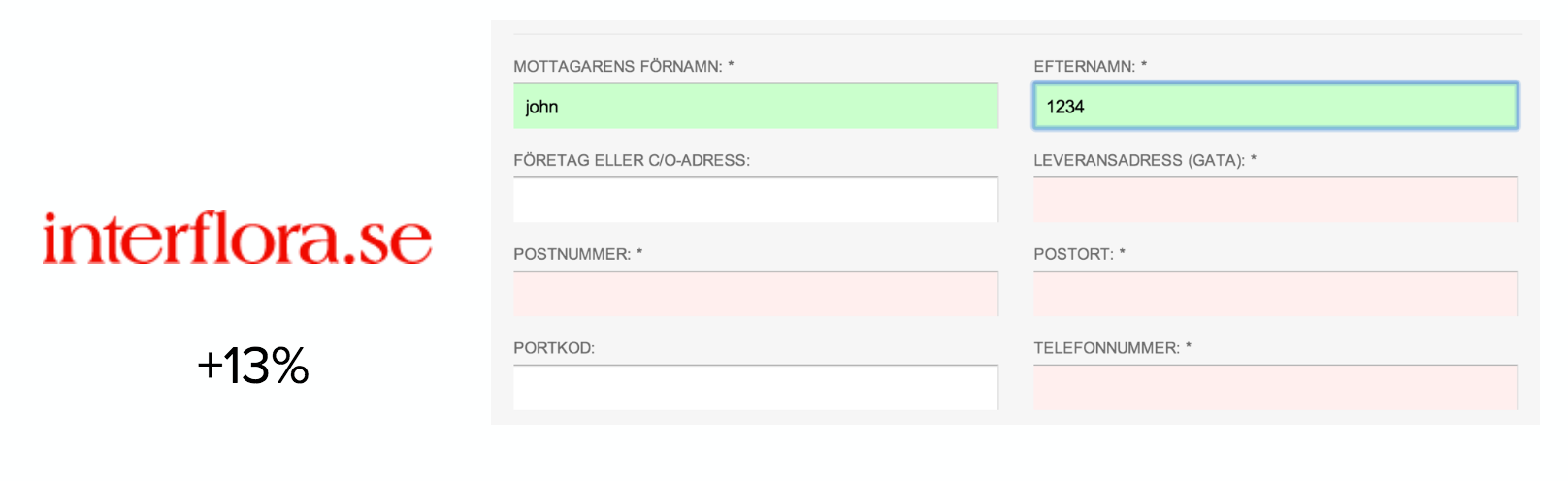
Et enkelt eksperiment Interflora gjorde var å begynne å validere brukeren ved å gjøre feltet grønt når det ble fylt ut, noe som førte til 13% økning i konvertering.
9. Reduser friksjonen med riktig feilmelding
Shit happens. Iblant går ting galt når brukere fyller inn skjemaet ditt. Feilmeldinger skaper friksjon for brukeren, uansett hvem sin feil det er. Hva kan vi gjøre for å redusere friksjonen her?
Pass på å:
- Bruke positive og motiverende ord, og unngå anklager og ord som høres negative ut, f.eks. «må», «feil» og «ugyldig». Ta på deg skylden – ikke legg den på brukeren.
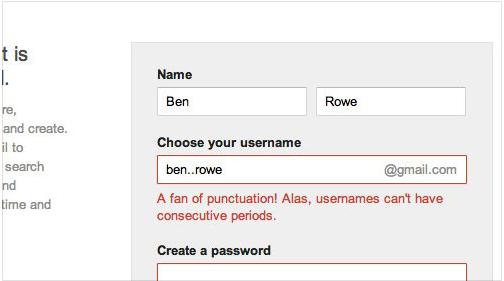
- Ha skreddersydde feilmeldinger for hvert felt, f.eks. «det mangler @ i mailadressen din»
- Legge feilmeldingen VED det feltet som har blitt feil
- Pass på å vise alle meldinger samtidig hvis flere felter har blitt feil, for ikke å «lure» brukeren til å tro at man er good to go når man har rettet opp det første man fikk opp
- Identifiser vanlige feilstavinger
«The best error message is the one that never shows up» – Thomas Fuchs
Psst … for den modige! Bruk humor i feilmeldingene dine for å lette stemningene i det som ellers er et frustrerende øyeblikk. Vær imidlertid forsiktig, og velg mulighetene dine med omhu! For eksempel slik Google og Yahoo gjør her!
10.Motiver med riktig CTA
Selve knappen med tilhørende CTA som brukes for å sende inn skjemaet er viktig. Ikke bare for å gå videre, men også fordi den motiverer brukeren til å begynne og fullføre.
Budskapet her bør være:
- Kort
- Inneholde et handlingsverb
- Være spesifikt og bekrefte verdien
Ifølge Joanna Wiebe skal en CTA-tekst også alltid ha personlig henvendelsesform og skrives i «jeg-form», ikke i «du-form».
En bra CTA skrives på denne måten:
«Jeg vil _____»
/Joanna Wiebe, Copyhackers
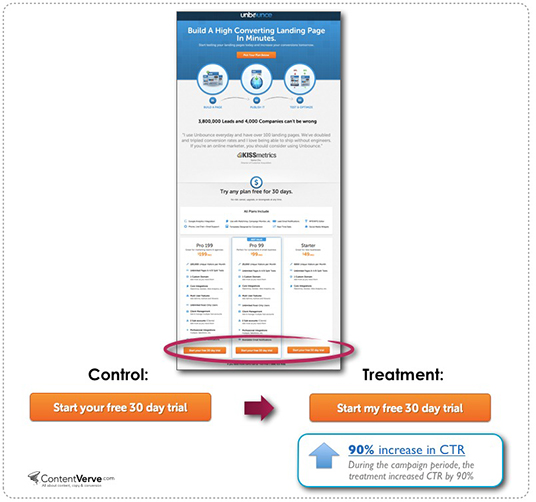
Dette har også blitt testet av Michael Aagaard, som ved å bytte «start ditt abonnement» med «start mitt abonnement» økte antall klikk med 90%:
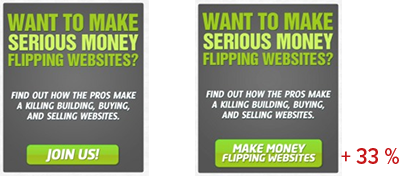
Å bare bruke en handling, slik som «start nå» eller «abonner» peker ikke på noe verdi og eventuelle pain points. CTA-en din må bekrefte den verdien som brukeren konverterer for å få fra deg. Et eksperiment som Empire Flippers kjørte viser nettopp det; at «Make Money Flipping Websites» konverterer 33% bedre enn «Join us».
ConversionXL har enda et eksempel her.
Pass også på at de er tydelige og isolerte i sin plassering, slik at det ikke blir noen tvil rundt hvor man skal klikke. For motivasjonens skyld, pass i tillegg på å vise verdi og hva som skjer (hvor man havner) når man klikker. Dette gjør at man lettere kan visualisere hvor man havner når man er klar.
Spesifikt for mobil
Opplevelsen av å fylle ut et skjema på mobil skiller seg fra desktop, og med den økende mobiltrafikken i dag er det viktig å tilpasse og optimalisere skjemaene sine spesifikt for mobilbrukere.
Vi kommer derfor tilbake med et eget innlegg spesifikt for mobil. Prinsippene er de samme, men plassen er mindre.
Noen ting å huske på:
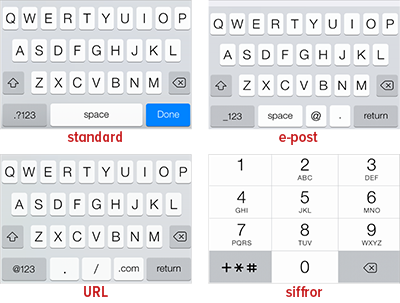
- Pass på at brukeren får opp rett tastatur for riktig formål, tekst-, tall- og e-post-modus etc.
- Alle klikkbare elementer bør være minst 44×44 piksler for å redusere risikoen for feilklikking («Rule of thumb»)
- Vær nøye med å ha større margin mellom feltene (mer luft), og da spesielt rundt klikkbare elementer
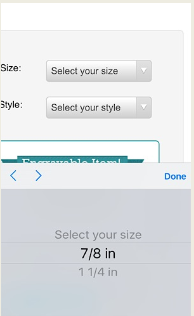
OBS: Pass dere også for å bruke Apples standard for dropdowns på mobil. Her blir det veldig vanskelig å få oversikt over hvilke alternativer som finnes.
Hvordan vet du om du har et problem med skjemaene dine?
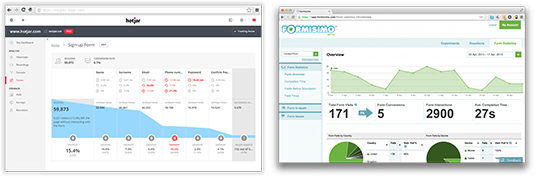
For å kunne analysere HVOR i skjemaet ditt dine brukere faller fra er skjemasporing noe vi sterkt anbefaler. Dette kan du gjøre ved hjelp av ulike verktøy, f.eks. Formisimo eller Hotjar, men også ved hjelp av måling i Google Analytics og GTM.
Denne typen måling kommer til å gi svar på HVA som skjer. Men ikke hvorfor.
For å komplettere dine kvantitative data med innsikt i hvorfor dataene ser ut som de gjør, må du legge til kvalitative data. Du kan benytte deg av screen recordings, hvor du kan se hvordan brukerne oppfører seg før og når de forlater skjemaet. Leter de etter f.eks. mer informasjon noe sted hvor det ikke finnes?
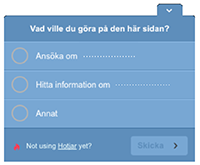
Flere kvalitative metoder kan være å kjøre en exit intent poll som rett og slett spør brukerne hvorfor de forlater skjemaet uten å fullføre det. Du kan også spørre kundeservice hvilken vanlige spørsmål de får inn fra brukerne i dette trinnet.
Har du spørsmål rundt sporing av skjemaer, eller om skjemaer generelt, så svarer vi gjerne! Legg igjen en kommentar nedenfor.