We give you 3 simple things to test to get you started:
1. Test retroactively
2. Test different existing landing pages
3. Test copy/value offer
Don’t forget to use our (or anyone else’s) “bullshit detector”. Don’t just test to test. If the purpose is to “just get started”, fine. But then – formulate your test hypotheses carefully. It’s important!
Remove or hide one or more previously added elements or features – to know for sure that the change is / was better. One of the easiest ways to get started with A/B testing is to test backwards/retroactively.
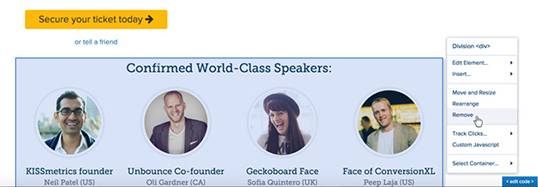
For example: You added images to the home page speaker presentation and in the A/B test tool you removed the images and thus created a test candidate retroactively.

That you do a retroactive test can also be based on the fact that it is actually easier to directly implement your test idea on the site and much smoother in a test tool to remove elements/functions than the other way around.
Retroactive testing is also a great way to get testing into your organization if you, like many others, have difficulty getting time/budget over for a thorough A/B testing work based on data analysis, formulating test hypothesis, designing test candidate, code and set up the test.
Namnband wanted to sell more online. We tested whether a function to rate products could increase confidence and thus increase motivation for purchases. We added the feature live on the site to remove it in our test candidate in the test tool. The test was run on all product pages at the same time.

Retroactive test: remove assessment feature on product pages
The only bad test is where you learn nothing
The result: No change in sales in this case – which gave new insights and led to new test candidates.
How well does your landing page really work? It may not always be an easy question to answer as it requires that you have something to compare with.
Testing different landing pages gives you valuable insights into what your visitors are triggered by. As a good first step to A/B testing, we can test existing pages rather than create new ones.

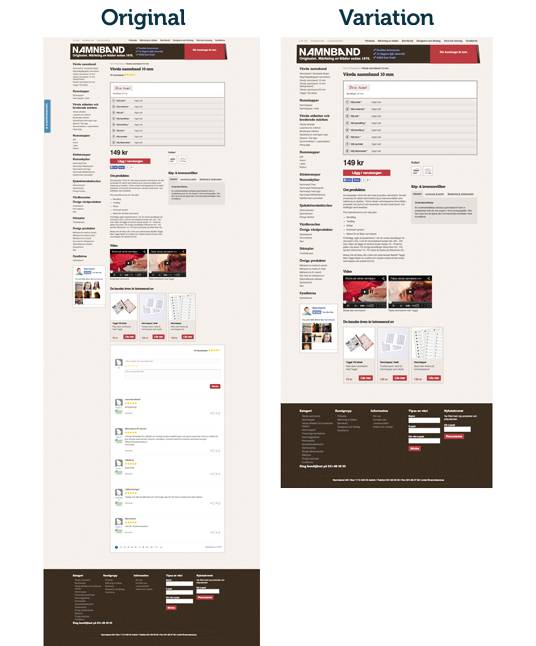
A/B test different landing pages
Use your existing data to draw conclusions about whether your existing landing pages are converting. Based on this, you can formulate your hypotheses about which sites you want to test against each other.
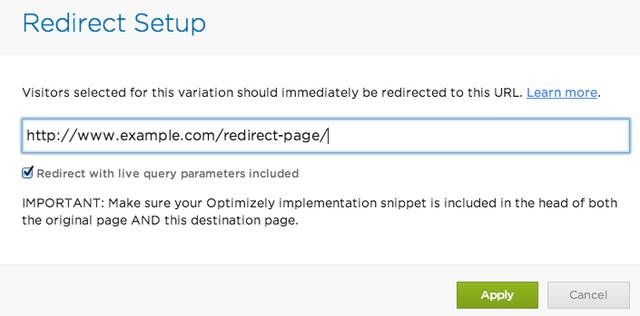
With a few keystrokes, you have a test set up. See links below on how to set up a so-called Split URL test.
See the detailed guide for Optimizely
See the comprehensive website for VWO (Visual Website Optimizer)

This is simple and can take you far. Did you know that your visitors give you a few seconds to be convinced to stay on the site? This makes copy and typography important. Very important.
Your visitors will in a few seconds ask themselves the questions:
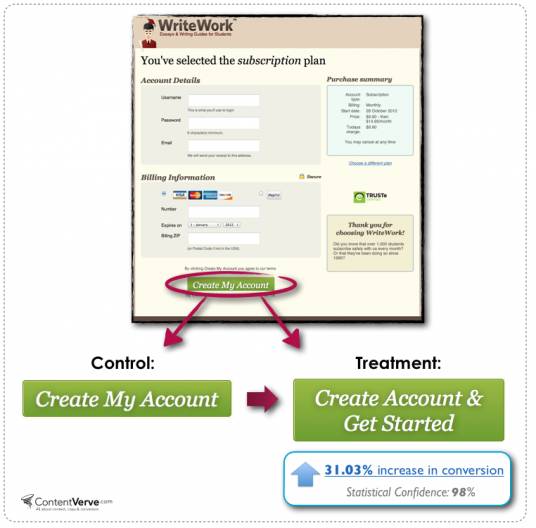
Testing your copy is a given input to start with A/B testing. We have all seen examples where words have had a big impact and increased the conversion by several hundred percent. This is perhaps wishful thinking, but examples show the potential of testing copy. Test everything from copy in headings, to buttons. Test the elevator pitch that describes who you are and what you do!

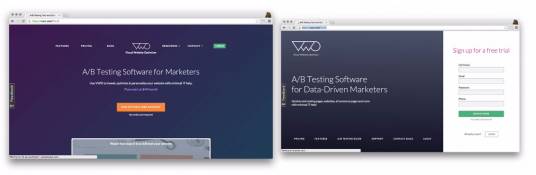
Simple A/B test on copy from Unbounce
In most A/B testing tools, you can easily change both appearances and copy in their WYSIWYG editor which does not generate the finest code but does the job of getting started with testing.