Typografi er viktig for opplevelse, engasjement og til slutt – konvertering. Men hittil har «typografi» vært noe skyggefullt for de nærmeste etterlatte. Ikke nå lenger.
Vi gir deg konkrete, håndfaste tips til hvordan du kan forbedre typografien for å lettere nå dine forretningsmål.
Uavhengig av hva slags grafiske retningslinjer du har kommer dette innlegget forhåpentligvis til å hjelpe deg med å få bedre lesbarhet på lengre tekster – slik at du får større gjennomslag med ditt innhold. (Disclaimer: Vi går ikke inn på fontvalg, farger eller bilder i dette innlegget).
Lær deg mer om:
- Overskriftshierarki
- Brødtekst; størrelse, linjehøyde (linjeavstand) og spaltebredde
- Tekststiler for variasjon
- Hvordan man setter tekst – bruker tekststilene
- Resultater fra et av våre prosjekter
Optimalisert typografi – det fungerer!
Her er en A/B-test vi utførte i fjor. Vi gjorde flere endringer, men bedre typografi var kanskje det viktigste. Tydeligere overskrifter og økt lesbarhet ga en klart høyere konverteringsgrad.
Sånn her så siden ut før:
Sånn her så vår testkandidat ut:
Resultatet av testen?
Session Duration +8%
SignUp Start +15%
OG et høyere antall sidevisninger per økt.
Dårlig lesbarhet = Vanskeligere oppgave?
Roger Dooley er spesialist på nevromarkedsføring og var taler på vår konferanse Conversion Jam i fjor. I hans bok Brainfluence finner vi en undersøkelse som tydelig viser hvordan dårlig lesbarhet får oss til å tro at en oppgave er mye vanskeligere å utføre.
To grupper fikk i oppgave å lese SAMME TEKST, men i ULIKE SKRIFTTYPER. Deretter fikk de anslå hvor lang tid den aktuelle oppgaven ville ta å utføre. Resultatet?
Arial: 8,2 minutter
Brush: 15,1 minutter
Den vanskelige skrifttypen bidro altså til at man trodde oppgaven ville ta nesten DOBBELT så lang tid å utføre!
1.Startpunktet: Gjør som slakteren
Vi begynner med å se over teksten. I grove trekk, finn passende avsnitt og mellomoverskrifter. Hvor mange avsnitt finnes det i det samlede «kapittelet»? Let etter sitater, informasjonstekster og andre nyttige detaljer i teksten som kan skilles ut. Bryt tekstmassen ned i deler og se etter «lesegodis», noe du har lyst til å lese. Du søker etter følelsen av å oppnå noe, og du får din belønning når du har nådd frem.
2. Økt konvertering med typografi – Hvordan?
Inviter leseren inn. Ta en ordentlig titt på hvordan avisene får deg til å begynne å lese artiklene. Aviser bruker ofte overskrifter eller andre elementer for å lokke leseren inn i stykket. Selv om du nettopp har slått opp på en side søker øyet inn mot teksten, og du fortsetter å «skumme gjennom» helt til nysgjerrigheten tar overhånd og du leser artikkelen fra begynnelsen av. (Tenkte du over at den første setningen var i fet skrift i dette avsnittet slik at jeg skulle få din oppmerksomhet?)
En nettside gir ikke samme oversikt, men kan likevel få øyet til å feste seg på en bestemt del av teksten.
«Et utskilt sitat eller en informasjonsboks trekker til seg din oppmerksomhet og skaper interesse.»
Lag flere ulike innganger. Kan det første avsnittet fungere som en ingress? En kort tekstbit som i korthet forklarer og «selger» den kommende teksten.
Initial kan være en effektiv måte å innlede første avsnitt på. Det er en versal (stor bokstav) som er så stor at den trenger 2-3 linjer i høyden. Følg gjerne opp med et par ord i versaler for å ta leseren med inn i teksten. I tilfelle du innleder teksten din med en ingress kan du vente med initial til den første innledende, vanlige tekstbiten.
⧭
Grafiske tegn, som vist over og under, kan brukes for å trekke til seg oppmerksomhet. I bøker brukes lignende tegn for å markere kapittelslutt, men de kan like gjerne avslutte et blogginnlegg.
⧭
Hva består en tekst av?
De fleste velskrevne tekster har en flyt som kan deles opp i mindre deler: ingress, avsnitt og en bra avslutning. For å skille ut disse delene kan man bruke overskrifter. Overskriftene skal være innbydende og trigge nysgjerrighet. Typografisk sett skal de ha en rangsortert skala som gir ulike kontraster i teksten.
Om du myser mot en avisside eller en lengre tekst på nettet kan du se hvordan de lengre tekstene blir noe grått og uskarpt, mens overskriftene synes som tydelige svarte linjer. Det samme gjelder for hvordan hjernen oppfatter nytt innhold den ser, som f.eks. når du skummer en avisside. Den ubevisste delen av hjernen opplever siden. Når du har blitt tilstrekkelig nysgjerrig kan den bevisste delen av hjernen kobles inn, og du konsentrerer deg om teksten.
«Når du bruker overskrifter, husk å beholde den visuelle rytmen. Overskrift kontra tekstbit må være i balanse, slik at det ikke blir for rotete og hakkete.»
3.Totalt hierarki!
Hvis du jobber i en bedrift finnes det sikkert grafiske retningslinjer å følge – alternativt har du lov til å lage nye formater. Her skal du få litt hjelp med å bygge opp en rekke nyttige elementer til din tekst. Vi begynner med litt mat.
Hva da brødtekst?
Lange tekstbiter ble trykt med løse typer for hånd av spesialister; håndsettere. I aviser var det vanlig at man fikk betalt per ferdigstilt tekstlinje. Tekstlinjer ga altså brød på bordet for arbeideren. På nett kalles det som regel Paragraph text, <p>.
Nettlesernes standardstørrelse for all tekst er 16 pixler, og det kan være en passende størrelse for de fleste. Bruk online-verktøyet Golden Ratio Typography Calculator for å beregne passende innstillinger for at en slik tekststørrelse skal passe med best mulig lesbarhet. En grunnregel er å ikke ha flere tegn per linje enn 65-80. For kort, så blir øyet nødt til å hoppe til ny linje for ofte. For lange linjer, så blir øyet nødt til å lete etter neste linje.
4.Psst! Et par hemmeligheter
Brødteksten hviler på en usynlig linje som kalles grunnlinjen (line height). Hver linje skaper da en rekke linjer over siden (linjeavstand). Dette er noe som ofte forsvinner på nettet, men som brukes flittig i aviser og bøker for å skape harmoni og rytme på siden. For enkelhetens skyld kan man måle i piksler. Det kan føre til problemer på høyoppløselige skjermer, så vi bruker det kun som eksempel her.
Brødtekststørrelse 16px på en linjeavstand som er 18px. Tallet 18 er passende, fordi det kan deles på to (=9) og tre (=6).

Har du mange tekster ved siden av den lange artikkelen din, bør også disse tekstlinjene stemme overens med linjeavstanden. Det kan være vanskelig å få til, men det gir en mye mer fredelig leseopplevelse på siden. Gå mer i dybden på alistapart og Smashing Magazine.
En annen dårlig skjult hemmelighet er å holde kontrasten nede mellom tekst og bakgrunn. Det høres kanskje motsigende ut, siden du vil ha best mulig lesbarhet, men en tekst satt i 90% svart på en bakgrunn med 5-10% svart (eller en annen farge) gir en bedre leseopplevelse, og du orker å lese lenger.
5.Inntrykk og utdrag
Hvis teksten din kommer til et nytt avsnitt uten at du ser behovet for en overskrift, kan du velge mellom å fortsette i et nytt avsnitt ved hjelp av enten et mellomrom eller et innrykk.
Et linjemellomrom gir et mer uformelt inntrykk om man sammenligner det med en tekst med innrykk, som minner om finlitteratur.
Hvis du velger å ha et innrykk, må det være et helt kvadrat. Hva er det da? Det er et tomrom som skal være like bredt som teksten er høy. Dvs. en tekst på 16px skal ha et innrykk på 16px. Verken mer eller mindre. Det skal brukes i første linje i andre og påfølgende avsnitt. Aldri i første avsnitt. Nettopp slik som jeg gjorde med innrykket i dette avsnittet.
En tekstbit som ikke trenger en egen overskrift, men som heller ikke er i direkte forbindelse med et annet avsnitt, kan markeres med et par ord i en annen stil. Sett et par-tre ord i den første linjen i fet skrift, så inviteres øyet til å lese resten av teksten. En subtil måte å lokke inn den sporadiske leseren på.
Rutete, sa skotten
Hvis du vil fortelle noe, sette inn en inforute eller kanskje hente en morsom historie inn i artikkelen, kan du skille teksten ut i en blokk. En rute med en nedtonet bakgrunnsfarge som gir god kontrast til teksten. En farge som følger din grafiske profil eller hjemmesidens utseende. Unngå samme farge som knapper og lenker, slik at det ikke konkurrerer med Call-to-action-knapper (CTA).
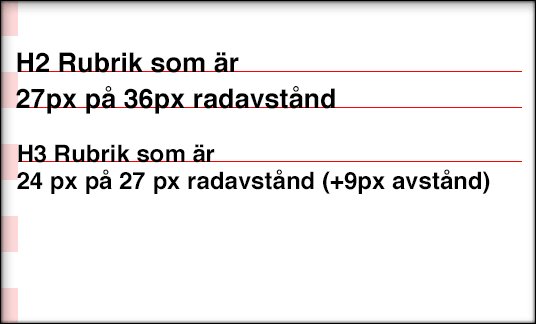
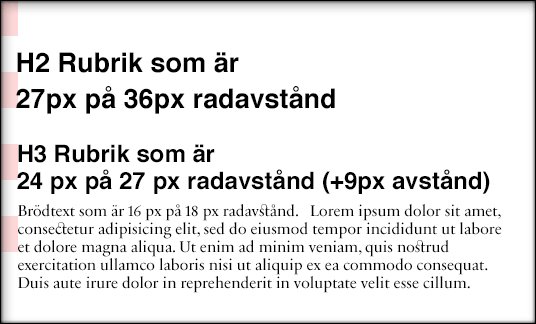
6.Typografiske, gylne overskrifter
Det sterkeste verktøyet for å invitere inn og dele opp teksten din, er overskrifter. For å finne passende størrelse på overskrifter kan du ta i bruk det eminente online-verktøyet Gridlover. Verktøyet gir deg overskrifter med gode størrelsesgrader basert på 16px brødtekststørrelse (1 rem).
«Når man arbeider med lengre tekster er det bra å ha et hierarki av overskriftsstiler klart»
Jeg anbefaler å velge formatet 1:1,618 – Golden Section. Det gir et antall moderat varierte overskriftstiler. Verktøyet gir deg ikke avstanden fra forrige avsnitt eller avstanden til neste tekst. En overskrift bør ligge nærmere tekstavsnittet den tilhører, og ikke ligge å plaske midt i mellom.
Eksempler på bra typografi:

«Medium.com» er et online-magasin med utmerket typografisk bearbeidelse av lange tekster.

«Smashing Magazine» holder et høyt nivå på lesbarheten i sine blogginnlegg.

Prosjektstyringsverktøyet «Basecamp» har forstått hvordan man bryter linjer på nett.
Eksempler på dårlig typografi

«Expressens» artikkel er uten iøynefallende avsnittsinndelinger, overskrifter som deler opp eller tekstdekorasjoner.

«Usability First» tenker ikke på typografi knyttet til emnet sitt: Usability.

«Wikipedia» er nesten i mål, men må jobbe litt med spaltebredden sin.
7.Vanlige typografiske feil
– Det blir så vakkert med kursiv!
– Nei. Det blir rotete med lengre tekster i kursiv, og den blir vanskelig å lese. Kursivert stil er laget for å markere bestemte ord i en løpende tekst. Akkurat som når man bruker markeringstusj. Spar det kursive uttrykket til sitater og for å endre tonen i enkeltord.
Jeg vil at min tekst skal synes bedre, så jeg bruker fet skrift hele tiden! Det samme gjelder for fet skrift. Du har ikke lyst til å rope deg gjennom hele teksten. Spar den til overskrifter og utskilte tekstbiter for å endre tone i teksten.
OM DU KOPIERER en tekst for trykt materiell kan du komme i kontakt med KAPITÉLER (small-caps). Det er store bokstaver (versaler) som er endret på slik at de passer med størrelsen på små bokstaver (gemen). Ikke bruk nedskalerte versaler. De er kraftigere i linjen og kommer til å se klumpete og kunstige ut i teksten. Et triks kan være å ikke innlede ordet med en versal. På den måten er det vanskelig å bestemme KONTRASTEN i streken. Legg gjerne til litt mellomrom mellom bokstavene også (kerning).
Punktlister, punktlister, punktlister overalt
- Punktlister må ordnes og planlegges
- Hvis teksten kommer til å flyte på flere linjer, pass på at du har et innrykk på alle linjer slik at teksten blir venstrestilt.
- For å holde linjene i hvert punkt sammen bør linjeavstanden reduseres (en tredjedel holder. Ikke for tett mellom linjene). Hvis ikke er grunnlinjen den samme gjennom alle punkttekster, og man ser ikke hvor en punkttekst slutter og neste tekst begynner.
- For å skille punktene ut litt ekstra kan disse tekstene ha et ekstra mellomrom etter seg. En halv brødtekst-linjehøyde passer bra.
Avslutningsvis
Nå er du på god vei mot en fin, lesbar tekst. Bruk variasjon, men la også teksten flyte. For mange avbrudd og distraksjoner er noe du vil unngå.
Noe vi ikke har tatt opp i dette innlegget er hvordan man skriver konverteringsrettet Copywriting. Men det er en annen historie. Del gjerne dine egne erfaringer med typografi eller still spørsmål i kommentarfeltet under.
Lesetips for fordypning:
- Pearsonified
- Grid Lover
- Font Combinator
- Webtype
- Just my type
- Skiljetecken
- Om du är seriös med online typografi
Du har kanskje lagt merke til at vi i dette innlegget har brukt typografi som reflekterer tipsene? Det krevde noen hack fra vår side. Et siste tips: Sjekk kildekoden for å se hvordan vi gjorde det.